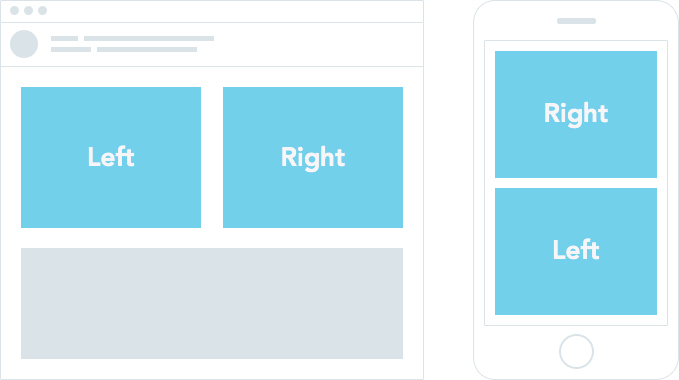
html - 3 column responsive layout becomes 2 column layout with center column moving to bottom in mobile resolution - Stack Overflow

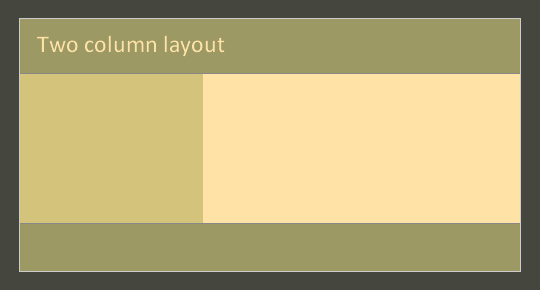
How to create a two column layout using Flexbox in CSS — Amit Merchant — A blog on PHP, JavaScript, and more