
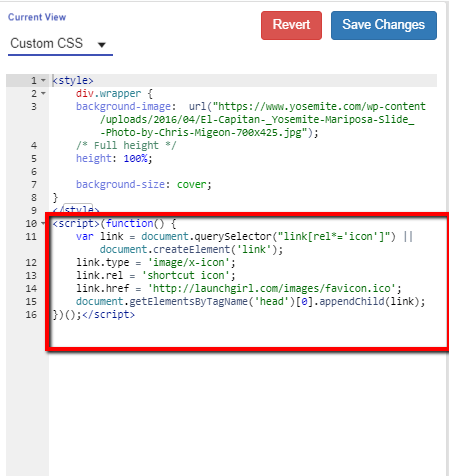
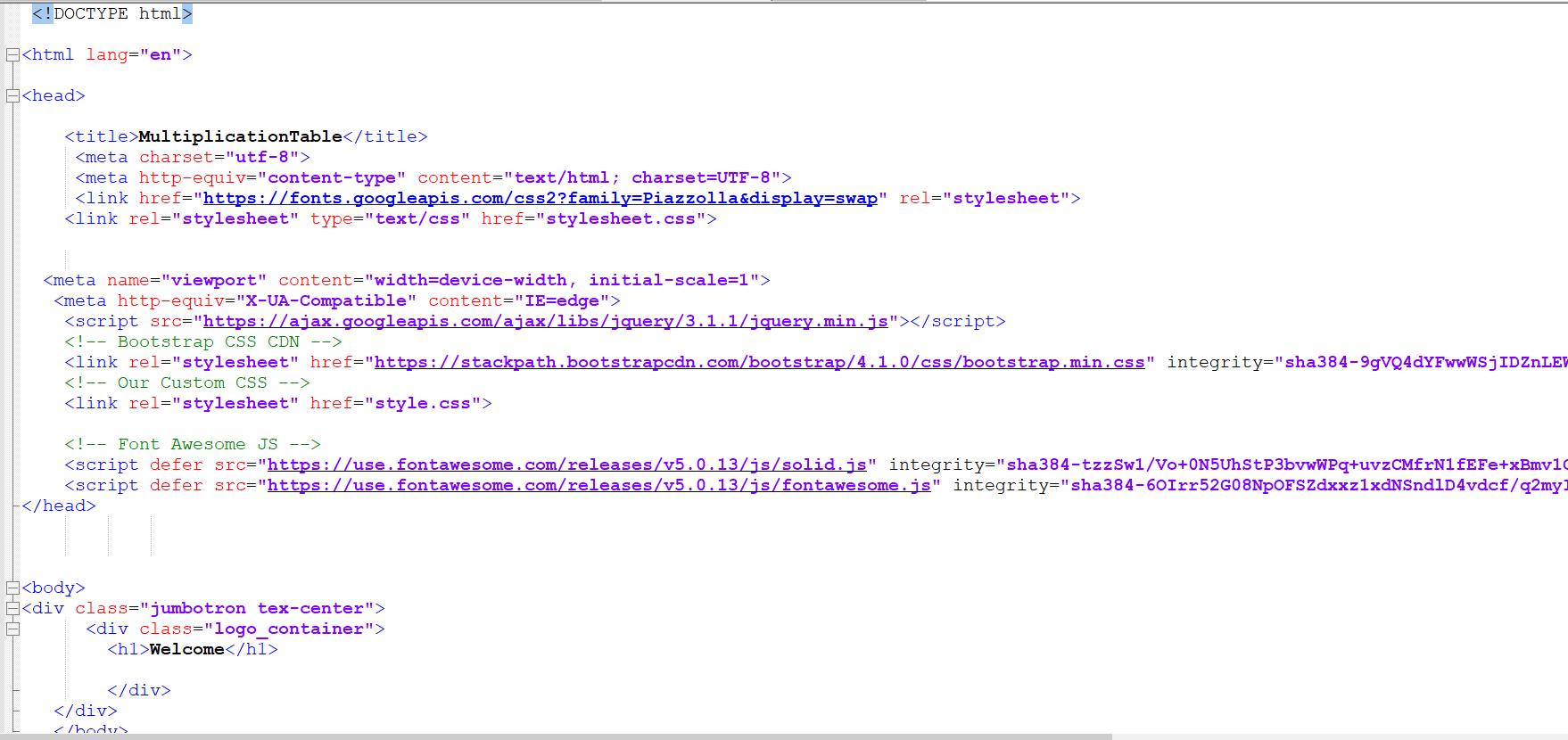
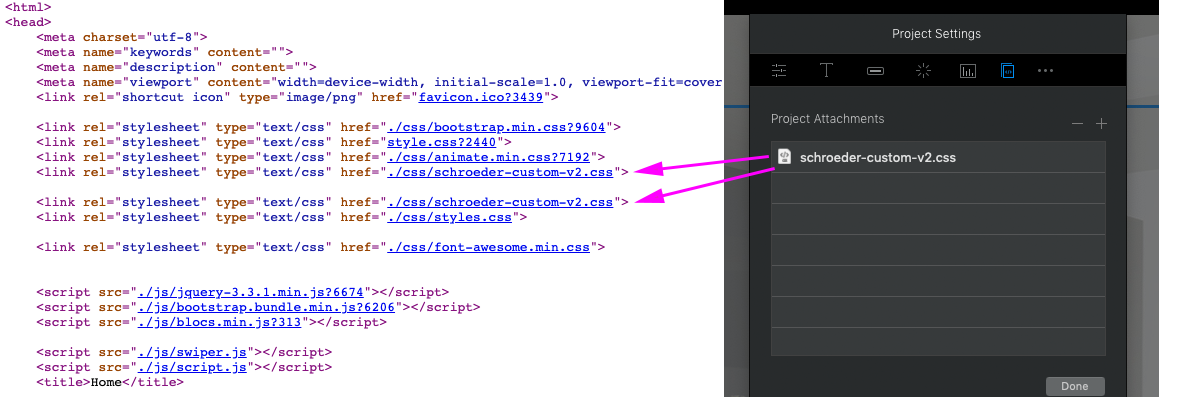
Adding external CSS - Blocs adds the CSS file 2x in the header code - General Discussion - Blocs Forum
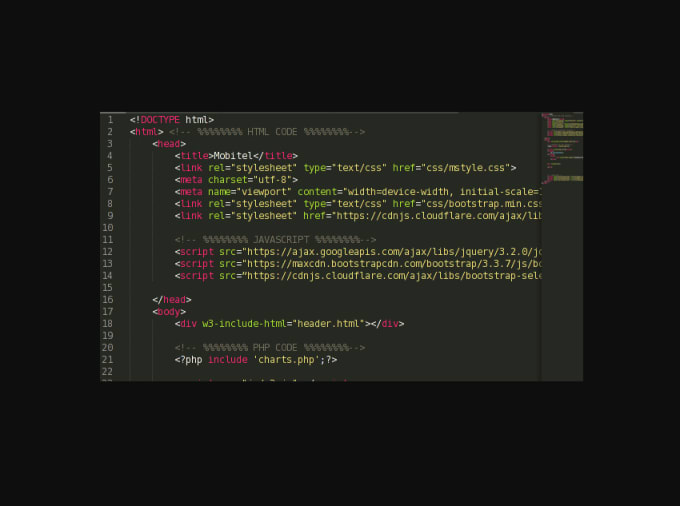
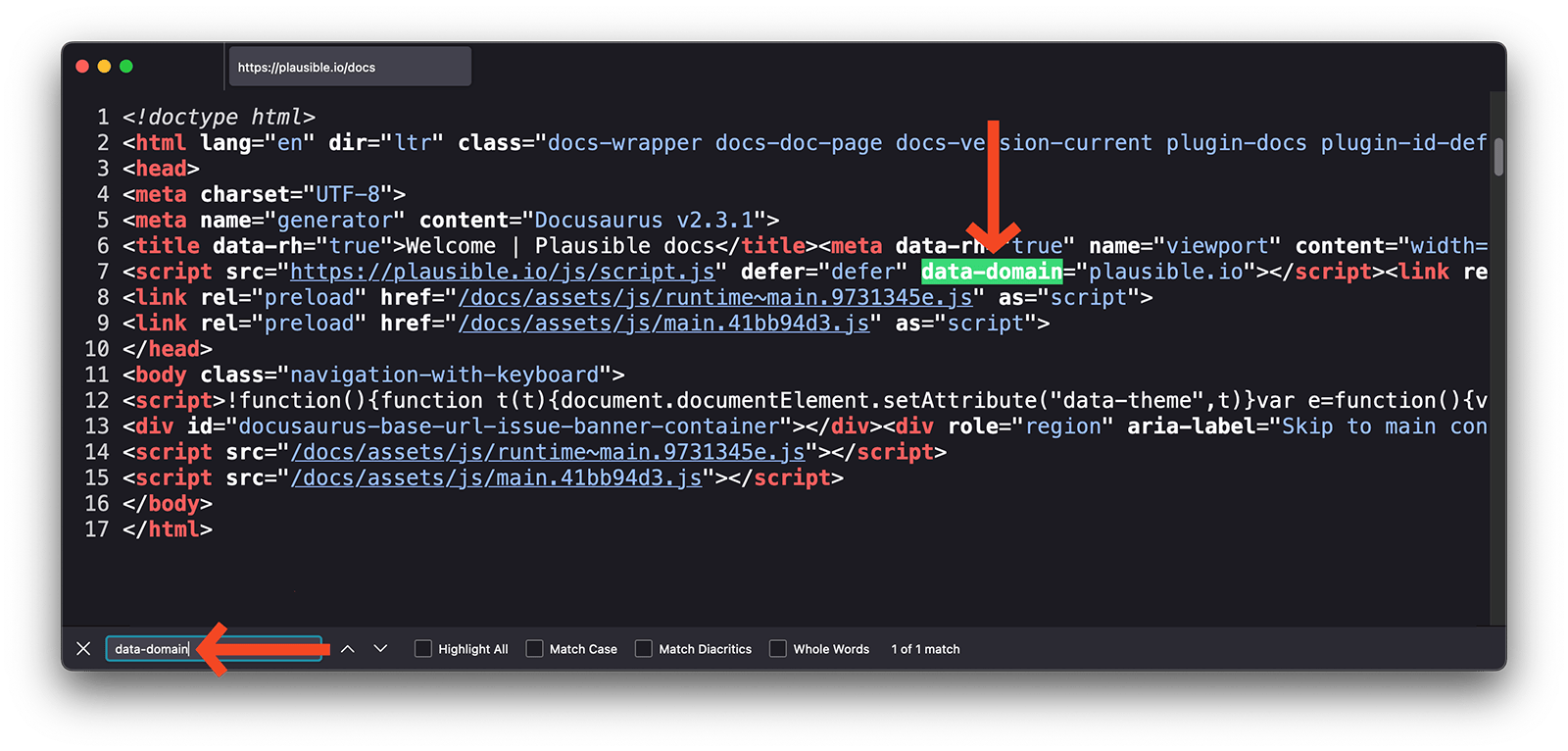
Why need to use <link rel="preload" as="script"/> and <script async="" /> when building static html · vercel next.js · Discussion #16154 · GitHub

Why need to use <link rel="preload" as="script"/> and <script async="" /> when building static html · vercel next.js · Discussion #16154 · GitHub

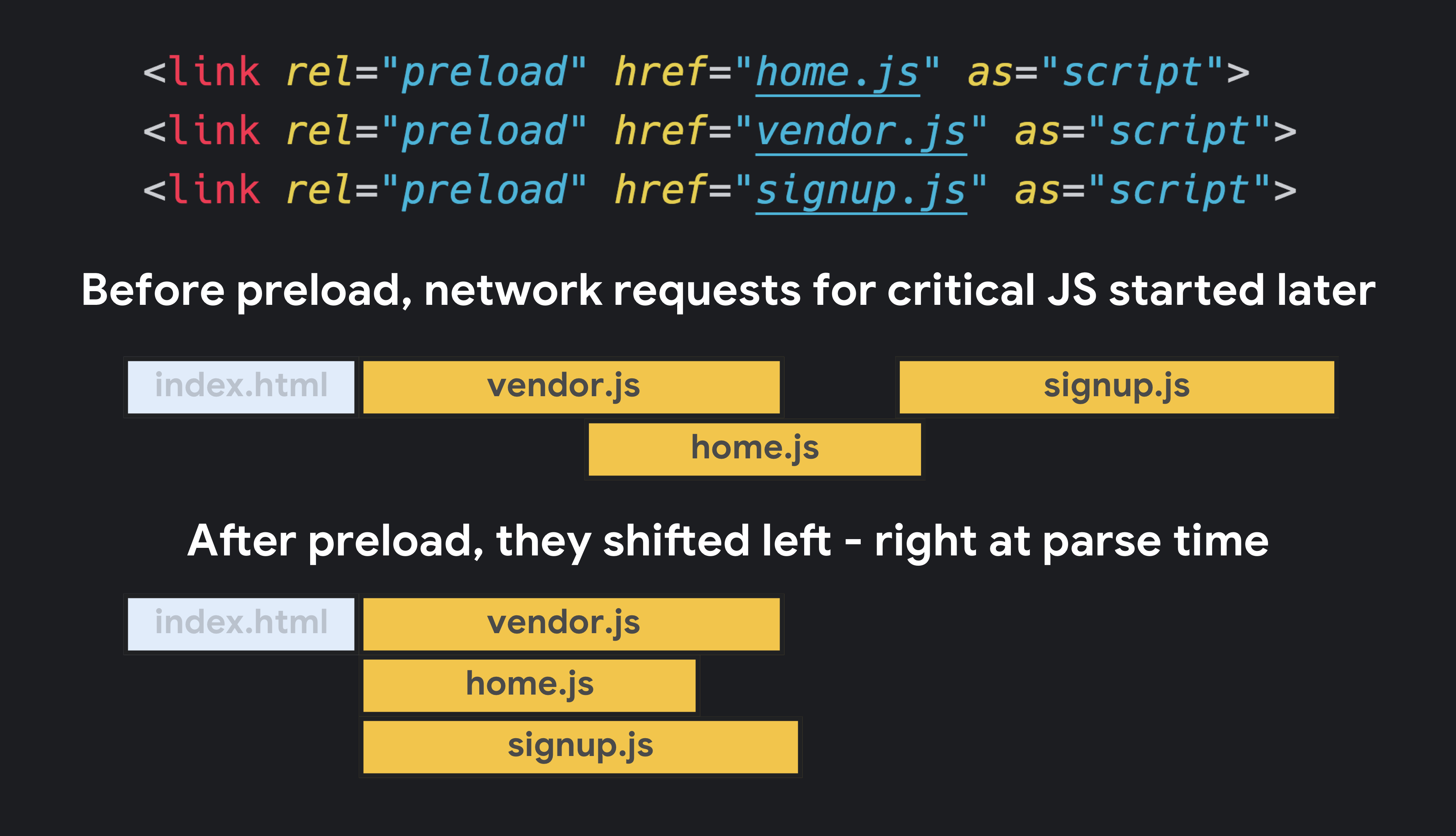
Addy Osmani on X: "Tip: Is JavaScript critical for your site to be interactive? <link rel=preload> can load these scripts at a higher priority: https://t.co/zHjaM4jVD0. Improved Twitter Lite's time to interactive by