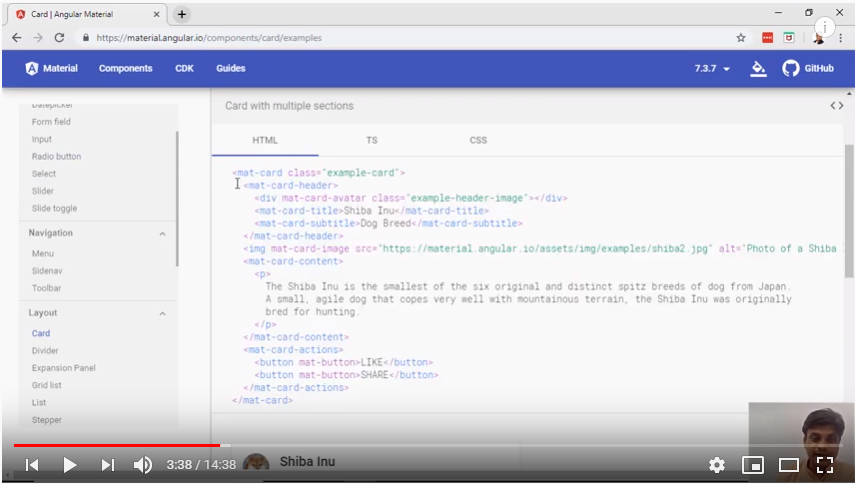
CSS : how to place Mat-Card Mat-card-action at bottom of card when we are creating cards dynamically - YouTube
Material cards to support header with different background-color than body · Issue #9829 · angular/components · GitHub

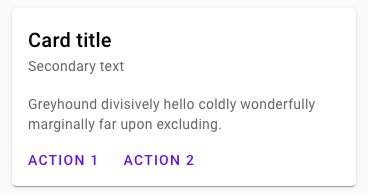
css - Material card action buttons extend left & right beyond card content boundary - Stack Overflow

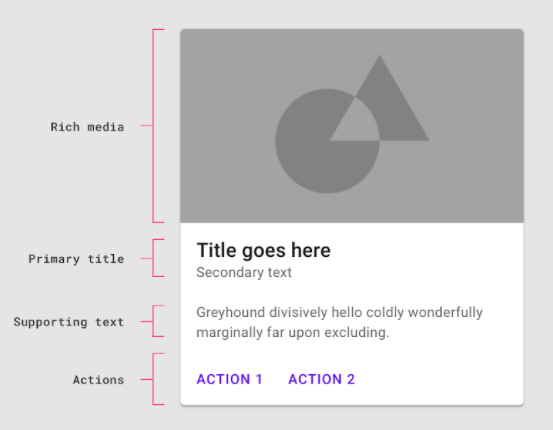
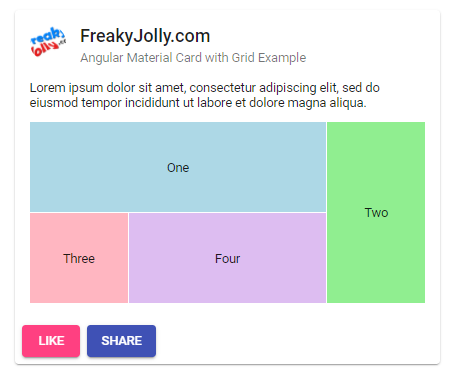
Explain mat-card-title-group usage and remove `xl-image` special treatment · Issue #12203 · angular/components · GitHub

Angular Material: How to use `mat-icon` as `mat-card-avatar` within `mat- card-header`? - Stack Overflow