Illustrazione Stock 3d Computer monitor, wireless mouse, keyboard float on blue background. Social media marketing online, e commerce, Website digital store, shop app concept. Desktop mockup blank white screen. 3d render

Computer Monitor Stand Riser Multi Media Desktop Stand per Flat Screen LCD LED TV, Laptop/Notebook/Xbox One, con vetro temperato e gambe in metallo, nero HD02B-001P : Amazon.it: Informatica

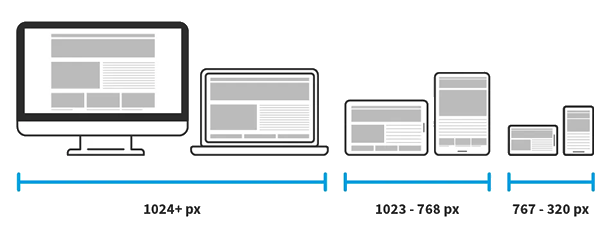
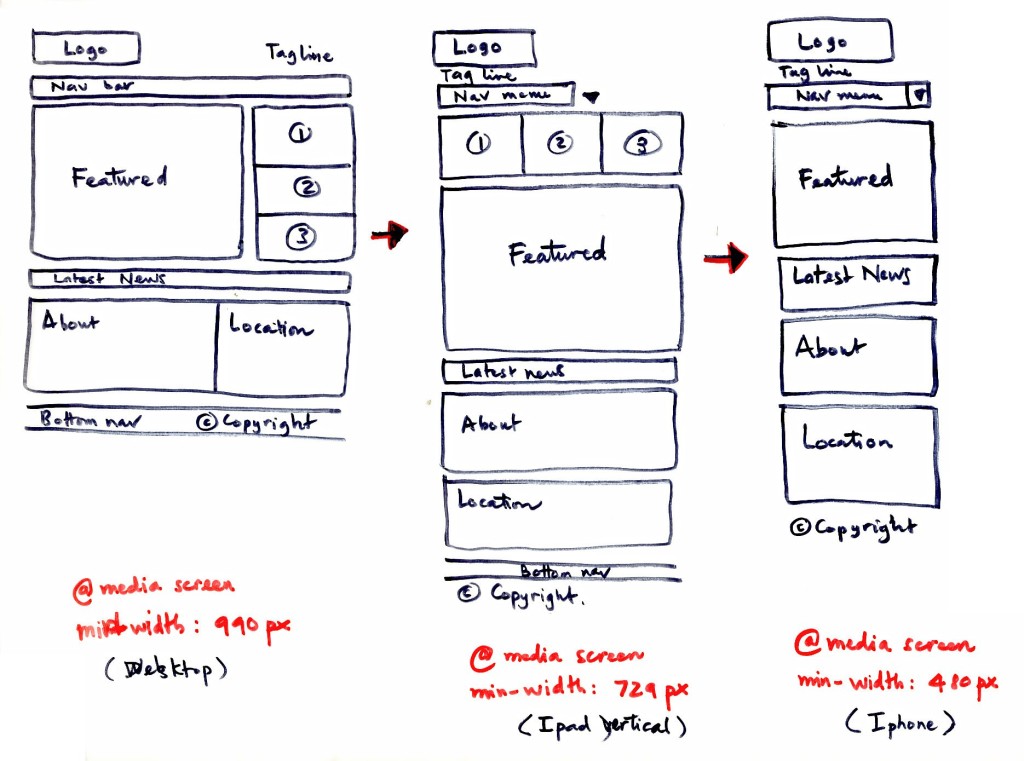
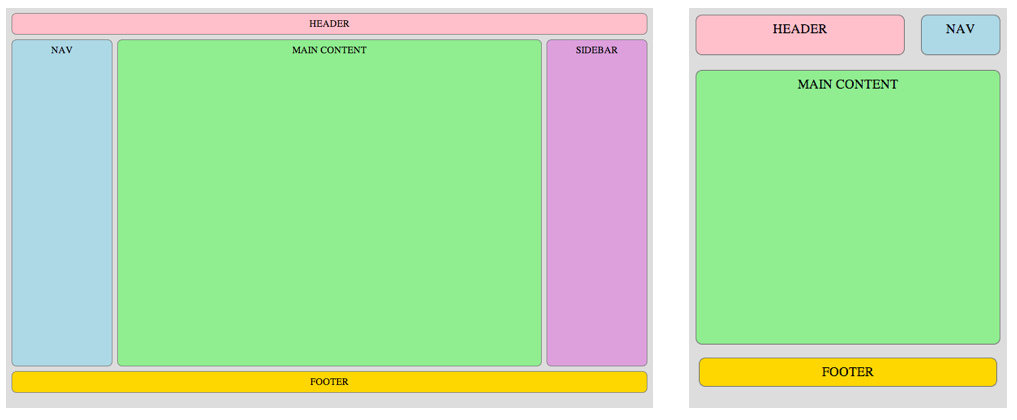
Page level breakpoints. When we setup the media queries for… | by nana | Design & Code Repository | Medium

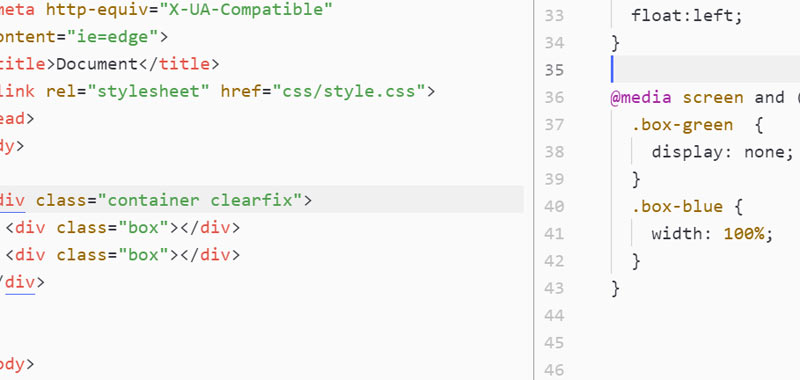
Corso HTML e CSS Smart - Media Queries: Creare stili per Smartphone, Tablet e Desktop #7 Lezione - YouTube

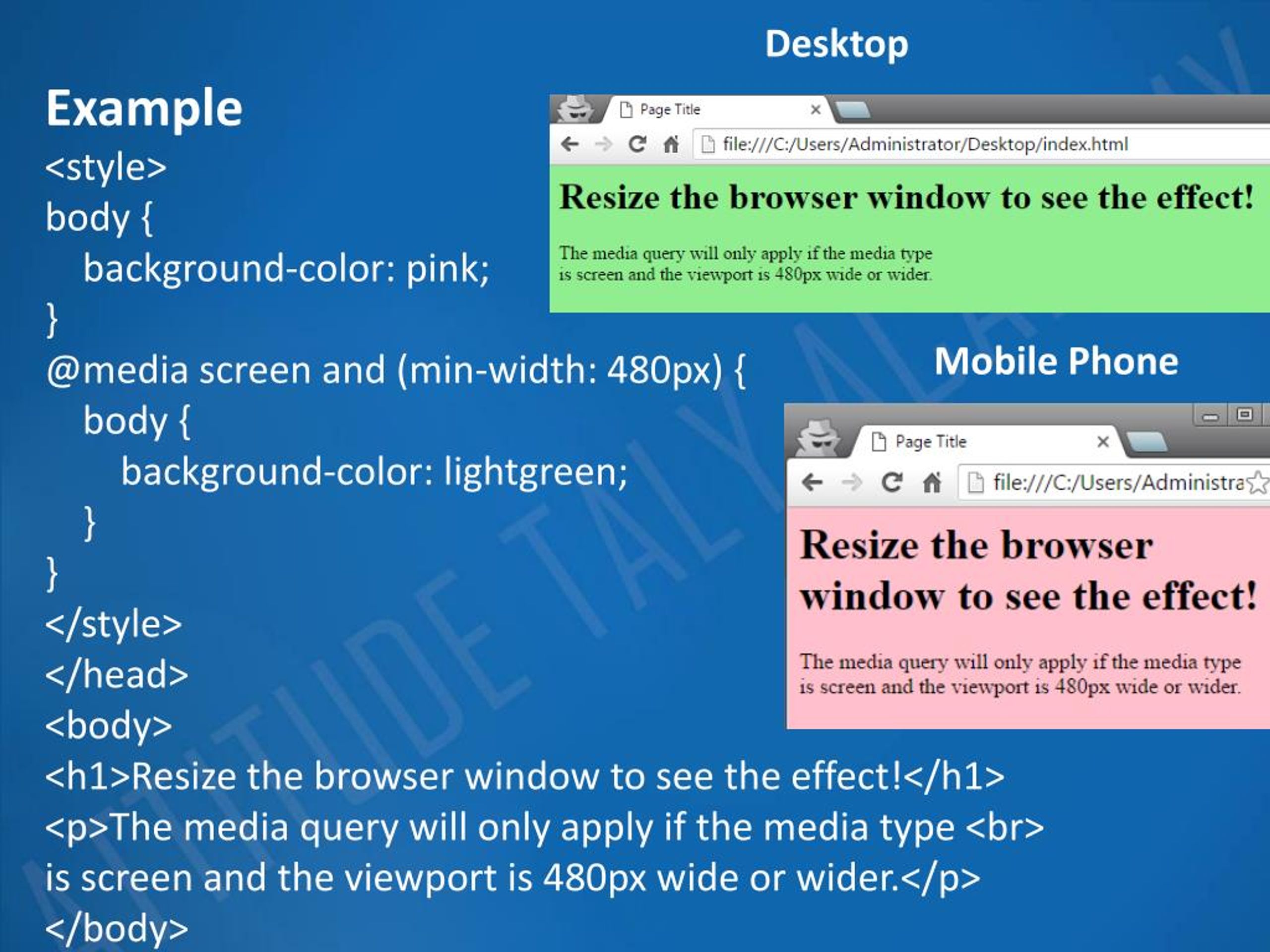
How to detect screen size (e.g. large desktop monitor vs small smartphone screen) with CSS media queries? - Stack Overflow

html - CSS Media Query: How to apply CSS inside iframe based on parent's screen width - Stack Overflow

Computer Monitor Stand Riser Multi Media Desktop Stand per Flat Screen LCD LED TV, Laptop/Notebook/Xbox One, con vetro temperato e gambe in metallo, nero HD02B-001P : Amazon.it: Informatica